 |
 はいはぁい。CGの手順でぇす。まあくすさん、出番でぇす。 はいはぁい。CGの手順でぇす。まあくすさん、出番でぇす。
 ほいほい、よっこらせっと。 ほいほい、よっこらせっと。
えー、「CGの手順・春の風にの場合」では、お気楽にCGを描く方法ってのをやってみたいと思います。
それでも、スキャナと画像合成の出来るCGツールが必要になっちゃうけどねぇ。
ま、とにかく見てやってちょうらい。
ラフ
 はい、まずはラフから。 はい、まずはラフから。
今回は、ほんとリーズナブル。下絵は原稿用紙など使わず計算用紙です。
ラフの時点では細かい部分は気にせずに、デッサン重視で、ガシガシ描いちゃいます。なんでかっていうと、後で清書をするから、描きなぐりでオッケーなのと、全体のバランスってのは絵を描く上で重要だからっす。
ポーズなんかもこのラフの時点で出来るだけ理想のポーズにしないと、後になればなるほど傷口が広がる状態になります。 |
線画
 ラフが済んだら、今度はそれを清書します。といっても、清書も計算用紙でしかもシャーペン。(笑) ラフが済んだら、今度はそれを清書します。といっても、清書も計算用紙でしかもシャーペン。(笑)
本来こういう清書にはトレス台とか必要になっちゃうんですが、私はそんなもの持ち合わせていません。高いし。
ここで、計算用紙を使ってる事が効果を発揮します。計算用紙はそのままだとアレですが、1灯でいいっす、何かライトを上から当ててやると、下に敷いた絵がそこそこ透けて見えてくれるんですね。そうやってトレスして清書します。透けきらないとこは挟んだラフが動かないように気を付けながら、ちらっとめくって下の絵を見てはトレスしていきます。ちょっとくらい線を引きすぎても大丈夫。取り込んでから消せるからね。 |
取り込み
 線画が出来たらそれをスキャナで取り込みます。大きさは、完成時想定サイズの1.5倍から2倍ぐらいがいいです。が、快適に描こうとするなら、あまり大きすぎてもメモリ沢山要るので、自分のマシンに合った程々ってやつを見極めないといけないかな? ちなみにうちのしょぼい環境だと1024x768(モニタサイズ)くらいがボーダーラインみたいです。 線画が出来たらそれをスキャナで取り込みます。大きさは、完成時想定サイズの1.5倍から2倍ぐらいがいいです。が、快適に描こうとするなら、あまり大きすぎてもメモリ沢山要るので、自分のマシンに合った程々ってやつを見極めないといけないかな? ちなみにうちのしょぼい環境だと1024x768(モニタサイズ)くらいがボーダーラインみたいです。
取り込みは濃淡の付いたシャーペンの線画なので、256階調のグレースケールで行います。
取り込み時にそこそこコントラスト等を補正できますが、この際、自動補正でもいいです。どの道、補正しないと線が弱すぎるので、CGツールで補正する必要があるからです。この時、線がきちっと写ったものが取り込めればオッケー。
補正はSPKIDで「カラーバランス」の「コントラスト・ハイライト」で、ハイライトをマイナス値(色を濃くする)へ、コントラストをプラス値(明暗を強調する)へ同率にずらしてやれば、線の強調された今回の描き方をする場合の理想の線画になります。
補正が済んだら、今度はエアブラシツールで取り込み時に出た「ゴミ」や、「はみ出した線」を消して、下絵の作業は終了。で、この下絵を削除や上書きしないで大事に置いておきます。あとで、合成するからです。 |
パレットと使用ツール
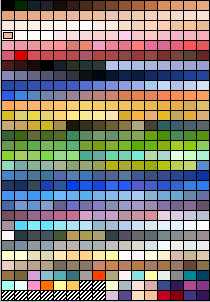
  で、いよいよ、塗りの作業に入る訳ですが、私の使ってるパレットは左の絵の通り、すんごく適当に並んだやつだったりします。やってく上で追加変更などを繰り返したらこうなりました。(笑) これでも、ずいぶんと整理はしたんですが。 で、いよいよ、塗りの作業に入る訳ですが、私の使ってるパレットは左の絵の通り、すんごく適当に並んだやつだったりします。やってく上で追加変更などを繰り返したらこうなりました。(笑) これでも、ずいぶんと整理はしたんですが。
今回使うツールは小さいほうの画像の丸が付いた2種のみ。これで大抵何とかなります。しかも、ほとんどエアブラシツールでやれるでしょう。部位に応じてエアブラシの「サイズ」「濃度」を調整しながら塗っちゃうので、いけてしまうんですね。 |
背景を塗る
 では、実際の塗りに入ります。 では、実際の塗りに入ります。
もちろん、マスクなんて無しです。線が薄くなってもいいからとにかく気楽に塗って行こう!
これは、後で線画を合成するから、塗りの段階で線が消えちゃっても大丈夫って事ね。
はじめはとっとと背景から塗ります。これも、ちょっとくらいなら人物に重なっちゃってもいいっす。デジタルならではですが、上から塗り重ねる事で、いくらでも濁ることなく色を載せられますからね。いわんや、白、これなんか最たるものでしょう。紙の上で白を重ねるのってものすごく大変なんだけど、デジタルだとこれがぱっと出来ちゃう。なんてお気楽なんだぁ!
それから、先に背景から始めるのは理由があります。それは、先に人物仕上げちゃうと、人物書き終えた時点で燃え尽きちゃったりして、背景描かなくなったりしやすくなるからです。今回は、その背景結構お気楽なものですが、考え方としてはそういうもんなんだと思ってもらえばいいかと。 |
軽く色分け
 背景が済んだら今度はメインディッシュの人物に掛かります。 背景が済んだら今度はメインディッシュの人物に掛かります。
まずは、うすく、色分けしてみます。この時点でカラーバランスの確認しとくといいかもです。
完成した時点になって、「あああっこの色目をむいてるぅうううっ!」とか、ありますから〜。 |
肌色を塗る
 で、色事に明暗を付けていきます。 で、色事に明暗を付けていきます。
割と薄い色、彩度の低い色から塗ってくのが、CGといえど工程的には効率がいいですね。暗い色の上に薄い色が塗れるといっても、あえてそれをやるのは面倒ですから。
影色に使う色は明るい部分の色の濃いやつだとアニメ風に、それにプラスしてくすんだ色を使えば、リアルイラスト系に見えるような仕上がりになります。この辺はお好み次第というやつで。 |
服を塗る
 肌色と同様に服のピンクも使う色に注意して塗っていきます。 肌色と同様に服のピンクも使う色に注意して塗っていきます。
影に使ってる色を良く見てもらうと判りますが、全然ピンクじゃ無いっす。かなりくすんだ薄紫って感じですね。
このアタリから、そろそろはみ出しに注意を払うようにします。せっかく塗った上に他の色が乗っちゃうと困りものですし。とはいっても、はみ出したら反対側の元の色でまた注意しながら塗ればいい訳ですけどね。 |
髪の毛と残る細部を塗る
 やはり、最後は濃い色となります。今回は髪の毛が一番濃いから髪の毛が最後。 やはり、最後は濃い色となります。今回は髪の毛が一番濃いから髪の毛が最後。
それから、順々にブラシのサイズを小さくしてきわ塗りっていうか、細かな部分を塗っていきます。
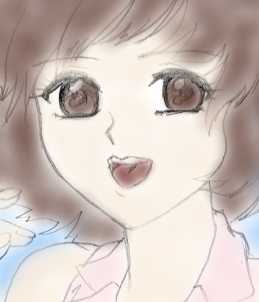
で、合成する前の作業をすべて終えたのが左の画像。
なんか、ピントのボケまくった写真みたいですが、これでいいのであります。という訳で次ぎ行ってみよう! |
線画を画像合成
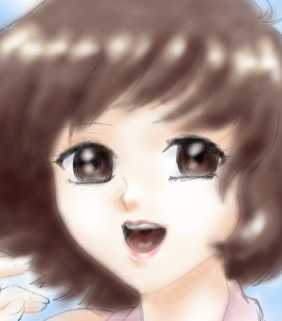
 ここで、大事に置いておいた線画を「配置読み込み」し「画像合成」します。合成比率は線画が3割くらいがいい感じ。この際、SPKIDだと画像と線画のずれが起こらないよう、縮小表示などして画像全部が表示された状態でやるのがいいです。 ここで、大事に置いておいた線画を「配置読み込み」し「画像合成」します。合成比率は線画が3割くらいがいい感じ。この際、SPKIDだと画像と線画のずれが起こらないよう、縮小表示などして画像全部が表示された状態でやるのがいいです。
え? なんか、色彩がアンダーでちっともいい感じじゃないって? その通り、これはあくまで合成した直後の見本です。次が肝心。 |
コントラスト・ハイライト調整
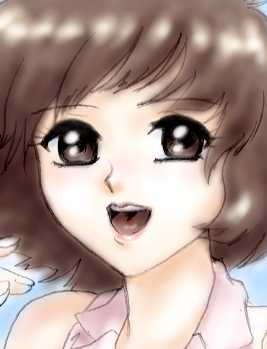
 ほーら、いい感じでしょう? ほーら、いい感じでしょう?
線画を調整した時と同じ要領で「コントラスト・ハイライト」を調整してやれば、ご覧の通りという訳です。 |
再度細部を手直し
 いい感じになったところで、再度、細かな部分を手直しして、オリジナル画像の完成です。 いい感じになったところで、再度、細かな部分を手直しして、オリジナル画像の完成です。
手直しもやっぱり細めのエアブラシツール。 |
縮小して完成
 最後に、画像を完成予定サイズに縮めます。縮めた段階で絵がぼけすぎると感じたなら「シャープ弱」を掛けてみるといいでしょう。画像が少しくっきりします。 最後に、画像を完成予定サイズに縮めます。縮めた段階で絵がぼけすぎると感じたなら「シャープ弱」を掛けてみるといいでしょう。画像が少しくっきりします。
これで、全作業終了。サインを入れて完成です。 |
|
 |
![]()
![]()
![]()
![]()